Большое количество элементов HTML предназначено для организации контента и прежде всего текста, который обычно составляет подавляющую часть содержимого Web-страниц. В новой концепции языка основное внимание отводится логической разметке текста, или логическому форматированию. Элементы, связанные с такой разметкой контента, рассмотрены в этой главе.
Структурирование контента подразумевает его разбивку на логические блоки. Первым среди таких блоков, как правило, следует заголовок.
Заголовки. Элементы h1, h2, h3, h4, h5, h6.
Существуют заголовки первого, второго, третьего и других уровней, вплоть до шестого. Организуются они при помощи тегов h1, h2, h3, h4, h5, h6:
<h1> 3аголовок 1-го уровня </h1>
<h2> Заголовок 2-го уровня </h2>
<h3> 3аголовок 3-го уровня </h3>
<h4> Заголовок 4-го уровня </h4>
<h5> Заголовок 5-го уровня </h5>
<h6> 3аголовок 6-го уровня </h6>
Элементы-заголовки разных уровней по умолчанию отображаются браузером различным размером шрифта (рис. 3.1).
Пример.
<!doctype html public"-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Уровни заголовков</title> </head> <body> <h1> 3аголовок 1-го уровня </h1> <h2> Заголовок 2-го уровня </h2> <h3> 3аголовок 3-го уровня </h3> <h4> Заголовок 4-го уровня </h4> <h5> Заголовок 5-го уровня </h5> <h6> 3аголовок 6-го уровня </h6> </body> </html>
 |
|
| Рис. 3.1 | Уровни заголовков. |
Шрифт, используемый браузером для вывода заголовка — полужирный. Он выбран из заданных по умолчанию. Чем ниже уровень заголовка, тем меньше размер шрифта. Использование заголовков разного уровня позволяет структурировать документ по разделам, главам, параграфам и т.п., облегчая чтение.
В ряде браузеров, например, в Opera, размер и вид шрифтов, используемых на Web-странице, может задавать сам пользователь в настройках. Далее будет показано, как управлять размером, типом и другими характеристиками шрифта программным путем при помощи стилей, не полагаясь на особенности других браузеров.
Атрибуты:
- align — задает выравнивание заголовка на странице. Не рекомендуемый. Может принимать четыре значения:
- left — выравнивает заголовок по левому краю страницы (используется по умолчанию);
- right — выравнивает заголовок по правому краю страницы;
- center — выравнивает заголовок по центру;
- justify — выравнивает заголовок по ширине страницы, растягивая строку от правого до левого поля. Эффект проявляется, когда длина заголовка больше ширины листа.
- id, class — идентификаторы в пределах документа.
- lang, dir — информация о языке и направленности текста;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента).
- style — встроенная информация о стиле.
- onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Элементы встроенные и блочные.
Все элементы, отвечающие за представление контента, принято разделять на две большие группы:
- элементы уровня блока, или блочные ( block );
- встроенные, или элементы уровня текста ( inline ).
Первые отделяют в тексте и вообще в контенте большие блоки (например, заголовок, абзац, адрес автора публикации). Вторые выделяют фрагмент внутри строки (одно слово или фразу).
По умолчанию блоки начинаются с новой строки и отделяются от предыдущего и последующего блока строкой (рис. 3.2). Блоки могут быть вложены друг в друга. Блочные элементы могут содержать встроенные элементы. Подробно блочные элементы будут рассмотрены ниже, а пока только перечислим их: абзацы — <р>, заголовки — <h1>,...,<h6>, блоки — <div>, предварительно отформатированный текст — <рrе>, цитаты — <blockquote>, <fieldset>, <address>, разделитель — <hr>, таблицы — <table>, списки — <ul>, <ol>, <dl>, скрипты — <script>, <noscript>.
 |
|
| Рис. 3.2 | Блочные элементы. |
Элементы более низкого уровня — уровня текста — по умолчанию выводятся друг за другом в текущей строке (рис. 3.3). Они могут встраиваться в элементы уровня блока и включать другие встроенные элементы. Однако встроенные элементы не могут содержать элементы блочные. Общее правило: элементы можно вкладывать только в элементы более высокого или своего уровня. К встроенным относятся элементы логического ( phrase ) и физического ( fontstyle ) форматирования текста, специальные элементы и элементы задания форм.
По умолчанию блочные и текстовые элементы по-разному форматируются при визуализации. Блочные начинаются с новой строки и отделяются строкой снизу.
 |
|
| Рис. 3.3 | Встроенные элементы. |
Выделение блока. Элемент div.
Элемент div является наиболее характерным представителем элементов уровня блока. Он используется для объединения текста и других частей контента в логически цельную единицу. Логический блок — это нечто большее, чем выделение текста в абзац. Он может отделять, например, несколько абзацев, которые представляют собой аннотацию статьи, новости или замечания к основному тексту. В сочетаниии с атрибутами class и id, работу которых мы рассмотрим позднее, элемент div позволяет легко структурировать текст.
Этот элемент носит общий характер, не подразумевающий каких-то специфических функций, таких как выделение адреса или заголовка. Но, эффективно взаимодействуя с таблицами стилей, он позволяет отлично форматировать разделы отдельной страницы или даже целого сайта. Текстовый блок, отделенный логически, легко потом выделить при отображении любым способом, например, шрифтом, цветом, межстрочным интервалом, центрированием и т.п. Содержимое элемента div может быть расположено произвольным образом, выделено другим фоном и т.д. Забегая вперед, отметим, что блок можно скрыть и показать в нужный момент. Ввиду своей универсальности этот элемент используется наиболее часто.
Атрибуты:
- align — задает выравнивание текста на странице. Не рекомендуемый. Может принимать четыре значения:
- left — выравнивает текст по левому краю страницы (используется по умолчанию);
- right — выравнивает текст по правому краю страницы;
- center — выравнивает текст по центру;
- justify — выравнивает текст по ширине страницы, растягивая строку от правого до левого поля.
- id, class — идентификаторы в пределах документа.
- lang, dir — информация о языке и направленности текста;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента).
- style — встроенная информация о стиле.
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Встроенный блок. Элемент span.
Аналогом div на уровне текста является элемент span. Основное его назначение — организовывать встроенные блоки, которые затем можно эффективно форматировать при помощи стилей.
Атрибуты:
- ctlparid
- id, class — идентификаторы в пределах документа.
- lang, dir — информация о языке и направленности текста;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента).
- style — встроенная информация о стиле.
- onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Цитаты. Элемент blockquote.
Данный элемент является разновидностью блочного выделения. Отличие от div в том, что по умолчанию элемент, как цитата, сдвигается вправо по отношению к основному тексту. Ранее этот элемент использовался для создания искусственным образом полей слева от текста. Кавычки, в случае необходимости, добавляются при помощи таблиц стилей.
Атрибуты:
- cite — задает URL документа или письма, подлежащего цитированию.
- id, class — идентификаторы в пределах документа.
- lang, dir — информация о языке и направленности текста;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента).
- style — встроенная информация о стиле.
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Организация абзацев. Элемент <р>.
Как уже упоминалось, браузер не обрабатывает символы перевода строки. Сделано это потому, что заранее вы не знаете, на какой платформе будет отображаться ваш текст, и именно браузеру предстоит правильно его расположить, самостоятельно организовав разбиение на строки. Поэтому текст, который вы набрали на своем компьютере, одновременно форматируя его, разделяя на абзацы, и придавая ему какое-то логическое деление, браузер сначала преобразует, удалив все подряд идущие пробелы и переводы строк, а затем выведет его. При этом информация об абзацах будет утеряна. Чтобы этого не произошло, для логической организации абзацев используется специальный элемент <p>.
Атрибуты:
- align — задает выравнивание текста. Не рекомендуемый. Может принимать четыре значения:
- left — выравнивает текст по левому краю страницы (используется по умолчанию);
- right — выравнивает текст по правому краю страницы;
- center — выравнивает текст по центру;
- justify — выравнивает текст по ширине страницы, растягивая строку от правого до левого поля.
- id, class — идентификаторы в пределах документа.
- lang, dir — информация о языке и направленности текста;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента).
- style — встроенная информация о стиле.
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Пример.
1 <!doctype html public"-//W3C//DTD HTML 4.0 Transitional//EN"> 2 <html> 3 <head> 4 <title>Заголовки, блоки, цитаты, абзацы</title> 5 </head> 6 <body leftmargin="100" bgcolor="#ffffff"> 7 <h1 align="center"> 8 <p>Часть первая</p> 9 <p>Старгородский лев</p> 10 </h1> 11 <h2> 12 <p>Глава 1</p> 13 <p>Безенчук и "Нимфы"</p> 14 </h2> 15 <p> 16 B уездном городе N было так много парикмахерских заведений и бюро 17 похоронных процессий, что казалось, жители города рождаются лишь 18 затем, чтобы побриться, остричься, освежить голову вежеталем и 19 сразу же умереть. А на самом деле в уездном городе N люди рождались, 20 брились и умирали довольно редко. Жизнь города N была 21 тишайшей. 22 </p> 23 <div style="background:lightblue; color:red; margin-left:-50px"> 24 <p> 25 Вопросы любви и смерти не волновали Ипполита Матвеевича 26 Воробьянинова, хотя этими вопросами по роду своей службы он 27 ведал с девяти утра до пяти вечера ежедневно с получасовым 28 перерывом для завтрака. 29 </p> 30 </div> 31 <p> 32 Хотя похоронных депо было множество, но клиентура у них была небогатая. 33 "Милости просим" лопнуло еще за три года до того, как Ипполит Матвеевич 34 осел в городе N, а мастер Безенчук пил горькую и даже однажды пытался 35 заложить в ломбарде свой лучший выставочный гроб. 36 </p> 37 <blockquote style="font-style:italic"> 38 Пешеходов надо любить.<br> 39 Пешеходы составляют большую часть человечества. Мало того — 40 лучшую его часть. Пешеходы создали мир. Это они построили города, 41 возвели многоэтажные здания, провели канализацию и водопровод, 42 замостили улицы и осветили их электрическими лампами. 43 </blockquote> 44 </body> 45 </html>
 |
|
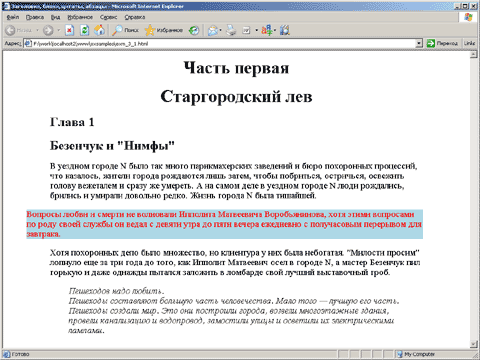
| Рис. 3.4 | Блочная структура страницы. |
Анализируя данную Web-страницу можно отметить следующее:
- строки 7-10 : заголовок первого уровня.
- строки 11-14 : заголовок второго уровня, выполненный по умолчанию более мелким шрифтом.
- строки 15-22 : обычный абзац, созданный при помощи элемента
<p>. - строки 23-30 : блок
<div>. Для наглядности он выделен другим цветом текста и фоном, которые задаются при помощи стилей CSS, а также смещен на 50 пикселей влево от линии других элементов. - строки 31-36 : обычный абзац, созданный при помощи элемента
<p>. - строки 37-43 : цитата, созданная при помощи элемента
<blockquote>. По умолчанию сдвинута вправо по отношению к основному тексту. Для большей наглядности выделена курсивом, который задается при помощи стилей CSS.
Все перечисленные элементы входят в элемент <body>. В терминах программирования говорят, что этот элемент является родительским для вложенных элементов-потомков (а также «детей» или «наследников») <h1>, <h2>, <div>, <p>, <blockquote>. Элементы-потомки наследуют ряд свойств элемента-родителя. Например, <h1>, <h2>, <p> наследуют от <body> значение левой границы. Элементы <div> и <blockquote> выпадают из этого списка, поскольку для <div> явно задано левое поле, а <blockquote> имеет смещение вправо по умолчанию. А вот элемент <p> который входит в <div>, наследует от него смещенную левую границу (рис. 3.4).
Перевод строки. Элементы br, nobr, wbr.
Элемент <br>.
Как говорилось ранее, место переноса строк определяется браузером автоматически с учетом размеров окна, шрифтов и т.п. Для случаев, когда необходим принудительный перевод строки, разработан элемент <br>. Встретив тег <br>, браузер начнет вывод последующего текста с новой строки.
Примечание:
В XHTML, где закрывающий тег обязателен, из положения выходят, записывая тег в форме <br/>, или сразу за открывающим вводят закрывающий тег <br></br>.
Атрибуты:
- clear — указывает, где должна появиться перенесенная строка. Этот атрибут учитывает прикрепляемые объекты (таблицы, изображения и т. п.) Не рекомендуемый. Может принимать четыре значения:
- none — следующая строка текста отображается обычным образом, на ближайшем свободном снизу пространстве (используется по умолчанию);
- left — следующая строка текста отображается на ближайшем свободном пространстве под прикрепленным у левого края объектом;
- right — следующая строка текста отображается на ближайшем свободном пространстве под прикрепленным у правого края объектом;
- all — следующая строка текста отображается на ближайшем свободном пространстве под прикрепленным у любого края объектом;
Рассмотрим на примере использование элемента <br>.
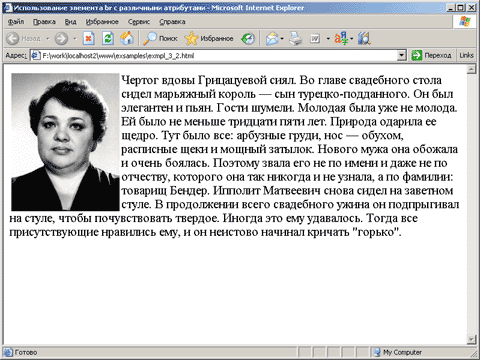
Пусть имеется исходный документ, в котором объект-изображение не прикреплен ни к какому краю документа (не определен атробут align) и, соответственно, текстом не обтекается (рис. 3.5):
Пример.
1 <!doctype html public "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title> Использование элемента br с различными атрибутами</title> 5 </head> 6 <body> 7 <img src="12chairs.jpg"> 8 Чертог вдовы Грицацуевой сиял. Во главе свадебного стола сидел марьяжный 9 король — сын турецко-подданного. Он был элегантен и пьян. Гости шумели. 10 Молодая была уже не молода. Ей было не меньше тридцати пяти лет. Природа 11 одарила ее щедро. Тут было все: арбузные груди, нос — обухом, расписные 12 щеки и мощный затылок. Нового мужа она обожала и очень боялась. Поэтому 13 звала его не по имени и даже не по отчеству, которого она так никогда и 14 не узнала, а по фамилии: товарищ Бендер. Ипполит Матвеевич снова сидел на 15 заветном стуле. В продолжении всего свадебного ужина он подпрыгивал на 16 стуле, чтобы почувствовать твердое. Иногда это ему удавалось. Тогда все 17 присутствующие нравились ему, и он неистово начинал кричать "горько". 18 </body> 19 </html>
 |
|
| Рис. 3.5 | Вид документа с неприкрепленным изображением. |
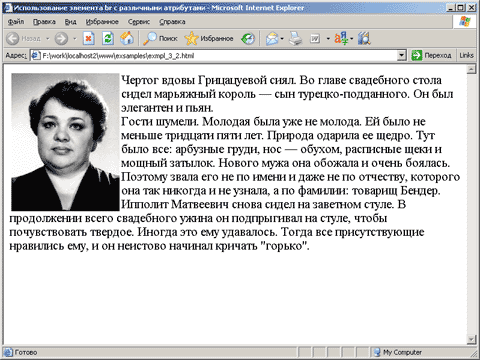
Теперь организуем обтекание изображения текстом, прикрепив его к левому краю. Для этого изображению укажем атрибут align=left, то есть в HTML-коде документа строку 7 <img src="12chairs.jpg"> заменим на строку <img src="12chairs.jpg" align=left>. В результате получим текст, обтекающий изображение (рис. 3.6):
 |
|
| Рис. 3.6 | Вид документа с прикрепленным изображением. |
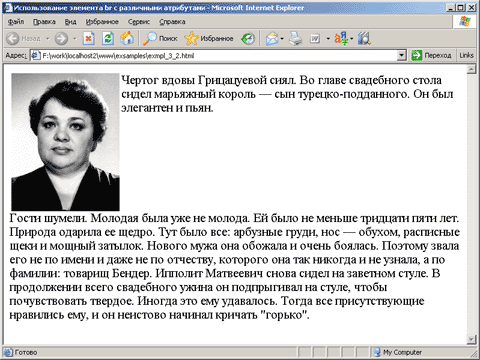
Применение элемента br с заданным атрибутом clear, определяет будет ли расположенный за элементом текст и дальше обтекать объект, или будет выводиться под ним. В приведенном ниже примере, использование элемента br без указания атрибута clear (что равносильно указанию clear=none) не прерывает обтекания текстом, а только осуществляет перенос на следующую строку. Вставим элемент br после предложения «Он был элегантен и пьян» (рис. 3.7):
 |
|
| Рис. 3.7 | Демонстрация применения элемента br. |
Использование элемента br с атрибутом clear=left прервет обтекание текстом и продолжит вывод текста сразу под прикрепленным объектом (рис. 3.8):
 |
|
| Рис. 3.8 | Применение элемента br с атрибутом clear=left. |
Элемент <nobr>.
Иногда необходимо удержать на экране строку без переноса текста. В этом случае такие строки заключаются в контейнер <nobr> </nobr>.
<nobr>Текст непереносимой строки</nobr>
Закрывающий тег обязателен.
Если строка слишком длинная, то появится горизонтальная линейка скроллинга (прокрутки).В небольших фразах, во избежание переноса, можно использовать неразрывный пробел (один или несколько), который вставляется как символ-литерал (в десятичной форме  , в шестнадцатеричной форме &#xА0;).
Элемент <wbr>.
Решает обратную задачу — разрешает перенос и вставляется как контейнер внутрь элемента <nobr>.В следующем примере перенос осуществлен только в предложении «Провинциальная непосредственность.»:
<nobr> — Знойная женщина, — сказал Остап, — мечта поэта. <wbr>Провинциальная непосредственность.</wbr> B центре таких субтропиков давно уже нет, но на периферии, на местах — еще встречаются.</nobr>
На практике проще использовать только элемент <nobr>, выделяя им часть строки, не подлежащей переносу. Предыдущий пример в этом случае был бы записан так:
<nobr> - Знойная женщина, — сказал Остап, — мечта поэта.</nobr> Провинциальная непосредственность. <nobr>B центре таких субтропиков давно уже нет, но на периферии, на местах — еще встречаются.</nobr>




