Язык HTML обладает возможностями предоставления информации в виде списков. Список служит для добавления структуры в документ. Он позволяет в более удобном и понятном виде представить информацию, такую как, например: список покупок, пошаговое описание каких-либо действий, толковый словарь и т.п.
В HTML различают:
- неупорядоченные списки (список покупок);
- упорядоченные списки (пошаговое описание, в котором каждый шаг пронумерован);
- список определений (толковый словарь).
В любом списке должен присутствовать хотя бы один элемент списка, иначе он будет проигнорирован.
4.1. Неупорядоченные и упорядоченные списки и их элементы.
Неупорядоченные списки создаются элементом <ul>, упорядоченные списки — элементом <ol>. Списки обоих типов состоят из последовательности элементов списка, которые задаются элементом <li>. Элемент <li>, a точнее его содержание (например, название покупки), является обособленной частью списка. Неупорядоченные списки отображаются браузерами как маркированные, а упорядоченные — как пронумерованные.
4.2. Неупорядоченные списки. Элемент <ul>.
Задание начального и конечного тегов элемента <ul> является обязательным.
Атрибуты (все необязательные):
- type — задает информацию о виде используемых маркеров. Может принимать следующие значения:
- circle — маркеры отображаются в виде незакрашенных кружков;
- disc — маркеры отображаются в виде закрашенных кружков;
- square — маркеры отображаются в виде закрашенных квадратов.
Примечание.
Если не задать значение атрибуту
type, браузер будет использовать маркеры по своему усмотрению (обычно закрашенные кружки). - compact — присутствие этого атрибута указывает браузеру на то, что данный список он должен отображать более компактно (например, уменьшив межстроковый интервал).
- id, class — идентификаторы в пределах документа;
- lang, dir — информация о языке и направленности текста;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента);
- style — встроенная информация о стиле;
- onclick, ondblclick, onmousedown, omnouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Список, заключенный в элементе <ul>, отделяется от контекста пустыми строками сверху (перед началом списка) и снизу (после последнего, элемента списка). Вся информация, заключенная в элементе <ul>, отображается со сдвигом вправо.
Каждый элемент списка (это относится и к упорядоченному списку) представляет собой HTML-элемент <li>. Открывающий тег элемента <li> обязателен, закрывающий может быть опущен. В этом случае элементом списка считается весь текст, расположенный до следующего открывающего тега <li> или до закрывающего тега <ul> (<ol>).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title> Пример задания неупорядоченного списка </title> </head> <body> <p> Николай Степанович Гумилев — один из величайших поэтов "Серебрянного века". Им было создано новое поэтическое направление — акмеизм. </p> <h4>Стихотворения из цикла "Романтические цветы"</h4> <ul> <li>Мечты</li> <li>Перчатка</li> <li>Заклинание</li> <li>Озеро Чад</li> <li>Сады души</li> <li>Основатели</li> </ul> <h4>Стихотворения из цикла "Жемчуга"</h4> <ul> <li>Потомки Каина</li> <li>Камень</li> <li>Старый конквистадор</li> <li>Варвары</li> </ul> </body> </html>
 |
|
| Рис. 4.2 | Пример задания неупорядоченного списка. |
Для элемента <li> определены такие же стандартные атрибуты, что и для элемента <ul>, и еще два необязательных атрибута value и type. Эти атрибуты используются при работе с упорядоченными списками и будут рассмотрены позже. Визуально функции элемента <li> сводятся к отображению маркера в неупорядоченных списках или нумерации в упорядоченных списках.
Допускается использование вложенных неупорядоченных списков (рис. ). При отображении вложенных неупорядоченных списков браузеры по умолчанию используют различную маркировку списков разного уровня.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>
Пример использования вложенных списков
</title>
<style>
.city { color: darkred }
.club { color: darkgreen }
.player {color: darkblue }
</style>
</head>
<body>
<h3 align="center">
Российские футбольные клубы и их лучшие игроки
</h2>
<ul class="city">
<li>
САНКТ-ПЕТЕРБУРГ
<ul class="club">
<li>
"Зенит"
<ul class="player">
<li>А. Панов</li>
<li>А. Куртиян</li>
<li>Р. Березовский</li>
<li>С. Оганисян</li>
</ul>
</li>
</ul>
</li>
<li>
МОСКВА
<ul class="club">
<li>
"Спартак"
<ul class="player">
<li>Е. Титов</li>
<li>В. Ананко</li>
<li>Робсон</li>
<li>А. Тихонов</li>
</ul>
</li>
<li>
"Локомотив"
<ul class="player">
<li>А. Чугайнов</li>
<li>З. Джанашия</li>
<li>А. Булыкин</li>
<li>Е. Харлачев</li>
</ul>
</li>
<li>
"ЦСКА"
<ul class="player">
<li>B.Кулик</li>
<li>В.Хомуха</li>
<li>С.Семак</li>
<li>E.Варламов</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
 |
|
| Рис. 4.3 | Пример использования вложенных списков. |
С помощью атрибута type элемента <ul> можно непосредственно указывать вид маркера. Например (рис. 4.4):
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title> Пример использования атрибута type </title> </head> <body> <ul type="circle"> <li>Mapкep — незакрашенный кружок</li> <li>Маркер — незакрашенный кружок</li> <li>Маркер — незакрашенный кружок</li> </ul> <ul type="square"> <li>Маркер — закрашенный квадратик</li> <li>Маркер — закрашенный квадратик</li> <li>Маркер — закрашенный квадратик</li> </ul> <ul> <li>Маркер — закрашенный кружок</li> <li>Маркер — закрашенный кружок</li> <li>Маркер — закрашенный кружок</li> </ul> </body> </html>
 |
|
| Рис. 4.4 | Пример использования атрибута type для задания внешнего вида маркеров неупорядоченного списка. |
Для повышения привлекательности документа можно создавать списки с нестандартными маркерами, например: звездочками, шариками и т.п. Для этого вместо элемента <ul> для каждого элемента списка используются элемент img — вставки изображения маркера и элемент br — перехода на новую строку (рис. 4.5).
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title> Пример списка с нестандартными маркерами </title> </head> <body> <h2 align="center">Солнечная система</h2> <strong>Солнечная система</strong> состоит из центрального светила — Солнца и девяти планет, обращающихся вокруг него, их спутников, множества малых планет, комет и межпланетной пыли. <ul> <h3>Список планет Солнечной системы</h3> <img src="square.gif">Меркурий<br> <img src="square.gif">Beнepa<br> <img src="square.gif">Земля<br> <img src="square.gif">Марс<br> <img src="square.gif">Юпитер<br> <img src="square.gif">Сатурн<br> <img src="square.gif">Уран<br> <img src="square.gif">Нептун<br> <img src="square.gif">Плутон<br> </ul> </body> </html>
 |
|
| Рис. 4.5 | Пример списка с авторскими маркерами в виде изображений. |
4.3. Упорядоченные списки. Элемент <ol>.
С помощью элемента <ol> в HTML-документах задаются упорядоченные (пронумерованные) списки. Так же, как и в случае неупорядоченных списков, элементом упорядоченного списка является элемент <li> со своим содержимым.
Указание начального и конечного тегов элементов <ol> является обязательным.
Атрибуты (все необязательные):
- tуре — указывает вид нумерации элементов упорядоченого списка. Может принимать следующие значения:
- tуре = 1 — задает нумерацию арабскими цифрами (используется браузерами по умолчанию);
- tуре = A — задает нумерацию прописными латинскими буквами;
- tуре = a — задает нумерацию строчными латинскими буквами;
- tуре = I — задает нумерацию большими римскими цифрами;
- tуре = i — задает нумерацию маленькими римскими цифрами.
Примечание.
При использовании вложенных упорядоченных списков браузеры по умолчанию не делают разной нумерации списков различного уровня.
- start — задает начальный номер первого элемента в упорядоченном списке. В качестве значения может принимать только натуральное число, независимо от вида нумерации, т.к. задает начальный номер, а не начальное значение в нумерации. Например, номер значения «C» в нумерации прописными латинскими буквами равен 3. По умолчанию значение атрибута
startравно 1. - id, class — идентификаторы в пределах документа;
- lang, dir — информация о языке и направленности текста;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента);
- style — встроенная информация о стиле;
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Тип нумерации и значение номера элемента можно менять непосредственно при задании элемента списка <li>. В этом случае используется вышеописанный атрибут type и атрибут value, задаваемые для элемента <li>. Задание значения атрибута value для элемента списка <li> позволяет изменить номер элемента списка. При этом изменится нумерация всех последующих элементов списка. Принимает в качестве значений натуральные числа, как и атрибут start элемента <ol>.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>
Пример задания упорядоченного списка
</title>
</head>
<body>
<h3 align="center">Лауреаты Нобелевской премии по физике</h2>
<ol>
<li>БАРДИН (Bardeen), Джон</li>
<li>БАРКЛА (Barkla), Чарлз Главер</li>
<li>БЕККЕРЕЛЬ (Becquerel), Анри</li>
<li>БОР (Bohr), Нильс</li>
<li>
Б0РН (Born), Макс
<br>..........
</li>
<li value=50>ШТАРК (Stark), Йоханнес</li>
<li>ЭЙНШТЕЙН (Einstein), Альберт</li>
</ol>
</body>
</html>
 |
|
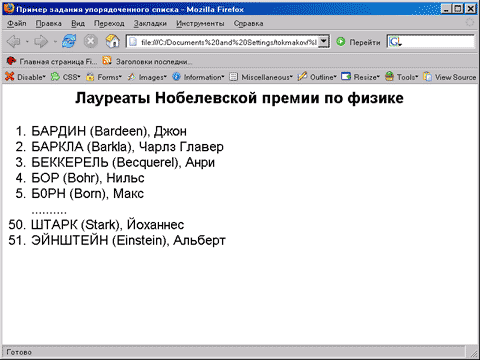
| Рис. 4.6 | Пример документа с упорядоченным списком. |
Аналогично неупорядоченным спискам для вложенных упорядоченных списков автоматически происходит смена вида нумерации (рис. 4.7). Но здесь есть небольшой нюанс. Обратите внимание на строку <ol type=I>. Если мы зададим тип нумерации по умолчанию (<ol>), то внешний и вложенные списки будут пронумерованы арабскими цифрами — как уже говорилось ранее, при использовании вложенных упорядоченных списков браузеры по умолчанию не делают разной нумерации списков различного уровня.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>
Пример вложенных упорядоченных списков
</title>
</head>
<body>
<h2 align="center">Hoбeлeвcкиe лауреаты</h2>
<ol type=I>
<li>
<strong>Премия по химии</strong>
<ol>
<li>АРРЕНИУС (Arrhenius), Сванте</li>
<li>ACTOH (Aston), Фрэнсис Уильям</li>
<li>
БЕРГИУС (Bergius), Фридрих
<br>..........
</li>
<li value=30>ФИШЕР (Fischer), Эмиль</li>
<li>ЭЙЛЕР-ХЕЛЬПИН (Euler-Chelpin), Ханс фон</li>
<li>ЮРИ (Urey), Гарольд К.</li>
</ol>
</li>
<li>
<strong>Премия по литературе</strong>
<ol>
<li>БЕНАВЕНТЕ-И-МАРТИНЕС (Benavente у Martinez), Хасинто</li>
<li>BEPГCOH (Bergson), Анри</li>
<li>
BЬEPHCOH (Bjernson), Бьеристерне
<br>..........
</li>
<li value=30>ШПИTTEЛEP (Spitteler), Карл</li>
<li>ЭЙKEH (Eucken), Рудольф</li>
<li>ЭЧЕГАРАЙ (Echegaray), Xoce</li>
</ol>
</li>
<li>
<strong>Премия мира</strong>
<ol>
<li>ACCEP (Asser), Тобиас</li>
<li>APHOЛЬДCOH (Arnoldson), Клас</li>
<li>
БAЙEP (Bajer), Фредрик
<br>..........
</li>
<li value=25>САХАРОВ, Андрей</li>
<li>ФPИД (Fried), Альфред</li>
</ol>
</li>
</ol>
</body>
</html>
 |
|
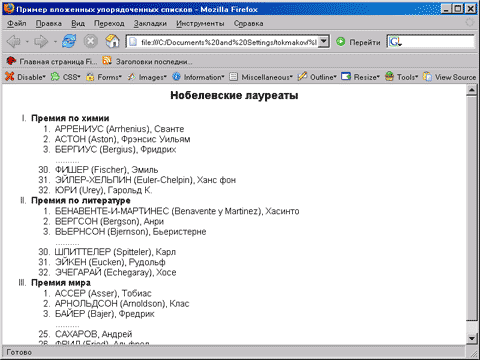
| Рис. 4.7 | Документ с вложенными упорядоченными списками. |
В этом примере также проиллюстрировано использование атрибута value элемента <li>. С ним связана маленькая тонкость: если используется нумерация не арабскими цифрами, а, например, прописными латинскими буквами, то в качестве значения атрибута value по-прежнему указывается арабское число, соответствующее порядковому номеру буквы в алфавите.
4.4. Списки определений.
Списки определений являются особым видом списков, которые представляют содержащуюся в себе информацию в виде словарных статей. Сначала указывается определяемый термин, а затем приводится его определение, отображенное с отступом. Таким образом, каждый элемент такого списка состоит из двух частей (рис. ):
- определяемого термина, задаваемого с помощью элемента
<dt>(Definition Term); - текста с его определением, задаваемого с помощью элемента
<dd>(Definition Description).
Сам список определений заключается в содержимом элемента-контейнера <dl> (Definition List).
Атрибуты:
- id, class — идентификаторы в пределах документа;
- lang, dir — информация о языке и направленности текста;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента);
- style — встроенная информация о стиле;
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydovm, onkeyup — внутренние события.
Для элемента <dl> допустимо задание атрибута compact, дающего указание браузеру отображать список более компактно.
Задание начального и конечного тега для элемента <dl> является обязательным. Для элементов <dt> и <dd> начальный тег обязателен, а конечный тег можно опускать.
Недопустимо использование элементов уровня блока (например, элементы заголовков h1...h6 или элемент абзаца <p>) в содержимом элемента <dt>. В содержимом элемента <dd> их использование разрешается. Это, кроме всего прочего, говорит о возможности создания вложенных списков определений.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title> Пример списка определений </title> </head> <body> <h2 align="center">Математический справочник</h2> <dl> <dt><strong>Делитель нуля</strong></dt> <dd> Это ненулевой элемент кольца или подгруппы с нулем, произведение которого на некоторый ненулевой элемент равно нулю. В некоммутативном случае различают левые и правые делители нуля. </dd> <dt><strong>Делийская задача</strong></dt> <dd> Задача об удвоении куба. Заключается в построении циркулем и линейкой стророны куба, объем которого вдвое больше объема данного куба. Название "Делийская задача" связано с преданием, по которому жители острова Делос, чтобы избежать чумы, должны были исполнить повеление дельфийского оракула удвоить объем жертвенника, не изменяя при этом его кубической формы. </dd> <dt><strong>Дискретная математика</strong></dt> <dd> Область математики, занимающаяся изучением свойств дискретных структур, которые возникают как внутри математики, так и в ее приложениях. К числу таких структур могут быть отнесены, например, конечные группы, конечные графы, а также некоторые матеметнческие модели преобразователей информации, конечные автоматы, машины Тьюринга и т.п. </dd> </dl> </body> </html>
 |
|
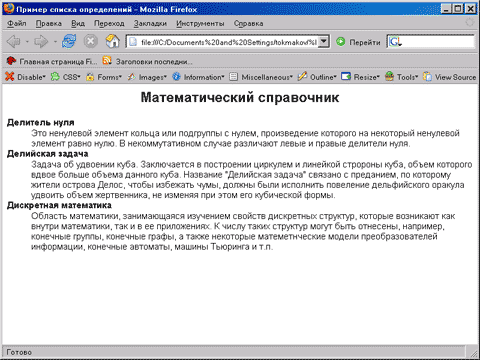
| Рис. 4.8 | Пример списка определений. |
4.5. Комбинирование различных списков.
Возможности языка HTML позволяют комбинировать списки различного типа друг с другом, вкладывать их друг в друга. Рассмотрим эту возможность на примере:
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>
Пример вложения друг в друга списков различного типа
</title>
<style type="text/css">
body { font-weight: bold }
.chapter { color: darkred }
.paragraph { color: darkgreen }
dt { color: darkblue }
dd { font-style: italic; color: darkblue }
</style>
</head>
<body>
<h2 align="center">
Содержание учебника по истории раннего средневековья.
</h2>
<ul>
<li class="chapter">
Глава 1. Западная и центральная Европа в VI-XI веках.
<ol>
<li class="paragraph">
Древние Германцы и Римская империя.
</li>
<li class="paragraph">
Франкское королевство.
<dl>
<dt>Франкское королевство</dt>
<dd>
Oно возникло в конце V века на части территории бывшей Римской
империи при завоевании франками во главе с Хлодвигом Галлии.
</dd>
</dl>
..........
</li>
<li value=7 class="paragraph">
Культура Западной и Центральной Европы.
</li>
<li class="paragraph">
Образование славянских государств.
</li>
</ol>
</li>
<li class="chapter">
Глава 2. Византийская империя в VI-XI веках.
<ol>
<li class="paragraph">
Византия при Юстиниане.
<dl>
<dt>Юстиниан I</dt>
<dd>
3авоевал Северную Африку, Сицилию, Италию, часть Испании. Провел
кодификацию римского права, стимулировал большое строительство.
</dd>
</dl>
</li>
<li class="paragraph">
Культура Византии.
</li>
</ol>
</li>
<li class="chapter">
Приложения.
<ol type=A>
<li class="paragraph">
Краткая биография Карла Великого.
</li>
<li class="paragraph">
Карта Франкского королевства в X веке.
<br>..........
</li>
<li value=5 class="paragraph">
Хронология развития Византийского государства
</li>
</ol>
</li>
</ul>
</body>
</html>
 |
|
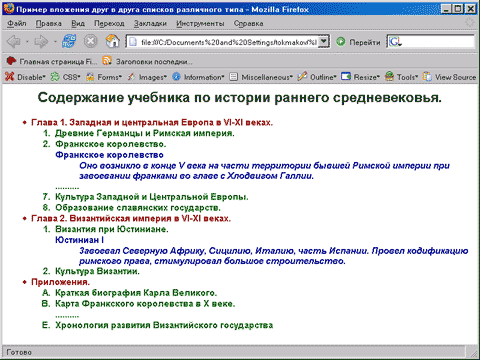
| Рис. 4.9 | Пример вложения друг в друга списков различного типа. |




