Одним из самых распространенных и эффективных способов представления информации в документах является использование таблиц. В HTML применение таблиц носит более общий характер. Они позволяют разработчикам упорядочивать информацию в документе: текст, изображения, объекты, формы, поля форм и т.п. Это значит, что помимо построения табличек как таковых, элементы таблиц используются как средство форматирования документа. На данный момент таблицы являются одним из основных инструментов дизайна в Internet-публикациях. При этом используются таблицы с неотображаемыми (невидимыми) границами, с помощью которых страница разбивается на прямоугольные области, в каждую из которых может быть помещена своя информация.
В HTML-документе может содержаться любое количество таблиц, причем допускается вложение таблиц друг в друга. Каждая таблица является содержимым элемента-контейнера table и состоит по крайней мере из одной строки. Каждая строка задается элементом tr (table row), внутри которой осуществляется деление на ячейки. Каждая ячейка строки представляет собой элемент th (table header) или элемент td (table data). Разница в использовании этих элементов заключается в различном визуальном представлении в заключенной в них информации:
- Элемент th — содержащаяся в нем информация по умолчанию выводится полужирным шрифтом и выравнивается по центру ячейки (
align=center, valign=middle). - Элемент td — содержащаяся в нем информация по умолчанию выводится обычным шрифтом, выровненная по горизонтали влево (
align=left) и по центру по вертикали (valign=middle).
Количество строк в таблице определяется количеством начальных тегов элемента tr. Количество столбцов — количеством ячеек в самой длинной строке таблицы (подробнее о способах определения браузером количества столбцов в таблице читайте в разделе «Подсчет количества столбцов в таблице»). Остальным строкам браузер добавляет необходимое количество пустых ячеек. Пустые ячейки добавляются в строки справа для таблиц, имеющих направление слева направо, и слева для таблиц, направленных справа налево. Порядок столбцов (направление таблицы) задается атрибутом dir элемента table.
Пример.
<html> <head> <title>Пример простейшей таблицы</title> </head> <body> <h2>Пример простейшей таблицы</h2> <table border> <tr> <th> Ячейка 11 </th> <th> Ячейка 12 </th> <th> Ячейка 13 </th> </tr> <tr> <td> Ячейка 21 </td> <td> Ячейка 22 </td> </tr> <tr> <td> Ячейка 31 </td> <td> Ячейка 32 </td> <td> Ячейка 33 </td> </tr> <tr> <td> Ячейка 41 </td> </tr> </table> </body> </html> |
|
Таблица может иметь название, которое задается с помощью элемента caption.
Элемент table.
Элемент table является элементом-контейнером таблицы. Он задает таблицу. Все элементы построения и форматирования таблицы должны заключаться в его содержимом. Указание начального и конечного тегов элемента table является обязательным.
Все атрибуты элемента table являются необязательными:
- align — задает параметры выравнивания самой таблицы в документе. Возможные значения:
- left — таблица прикрепляется к левому краю документа;
- right — таблица прикрепляется к правому краю документа;
- center — таблица располагается в центре документа.
Наличие атрибута align прикрепляет таблицу к определенному краю документа, что позволяет реализовать обтекание таблицы текстом по противоположному краю. Если при задании элемента table атрибут align не указан, то обтекание текстом не производится: справа от таблицы остается пустое поле, независимо от ее размеров. Рассмотрим это на примерах:
Пример.
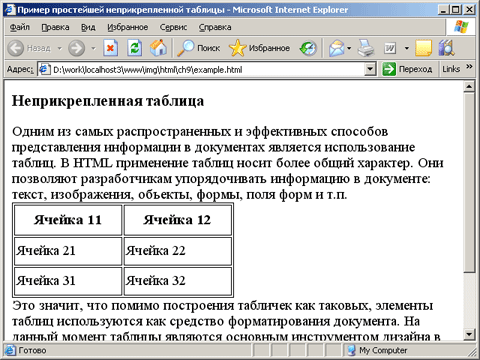
<html> <head> <title> Пример простейшей неприкрепленной таблицы </title> </head> <body> <h2>Неприкрепленная таблица</h2> Одним из самых распространенных и эффективных способов представления информации в документах является использование таблиц. В HTML применение таблиц носит более общий характер. Они позволяют разработчикам упорядочивать информацию в документе: текст, изображения, объекты, формы, поля форм и т.п. <table border> <tr> <th> Ячейка 11 </th> <th> Ячейка 12 </th> </tr> <tr> <td> Ячейка 21 </td> <td> Ячейка 22 </td> </tr> <tr> <td> Ячейка 31 </td> <td> Ячейка 32 </td> </table> Это значит, что помимо построения табличек как таковых, элементы таблиц используются как средство форматирования документа. На данный момент таблицы являются одним из основных инструментов дизайна в Internet-публикациях. При этом используются таблицы с неотображаемыми (невидимыми) границами, с помощью которых страница разбивается на прямоугольные области, в каждую из которых может быть помещена своя информация. </body> </html>
 |
|
| Рис. 9.1 | Пример простейшей неприкрепленной таблицы. |
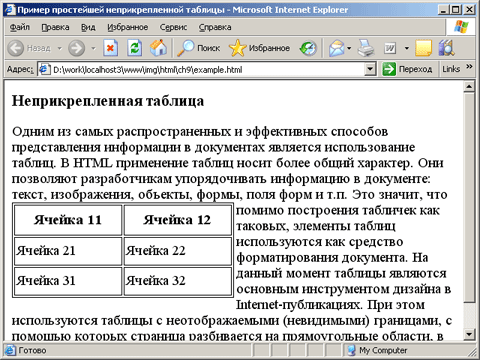
Теперь используем атрибут align, чтобы прикрепить таблицу к левому краю. Для этого в HTML-коде документа заменим строку <table border> на <table border align=left>. В результате этого документ в окне браузера примет вид, приведенный на рисунке:
 |
|
| Рис. 9.2 | Таблица, прикрепленная к левому краю. |
Примечание
Чтобы прервать обтекание текстом прикрепленной таблицы, используйте элемент принудительного перехода на следующую строку br с соответствующим значением атрибута clear.
- width — задает рекомендуемую ширину таблицы. Значение этого атрибута задается в пикселах или в процентах. Задание этого атрибута не гарантирует, что таблица будет иметь ширину, указанную в значении атрибута, т.к. этот размер является не строго требуемым, а рекомендуемым.
Если ширина таблицы, вычисленная исходя из ее содержимого, меньше рекомендуемой, тогда браузер увеличит таблицу до рекомендуемого значения, пропорционально расширив ячейки таблицы. При уменьшении ширины окна браузера ширина таблицы изменяться не будет. В случае необходимости будет использована горизонтальная полоса прокрутки.
Если фактическая ширина таблицы, зависящая от ее содержимого, больше рекомендуемой, то тогда браузер сделает попытку уменьшить таблицу до рекомендуемых размеров путем более компактного представления информации:
- Уменьшив ширину отдельных столбцов, для которых заданная ширина больше необходимой.
- Произведя разбиение строк текста в отдельных ячейках на строки меньшей длины.
В том случае, если это не приведет к установлению ширины таблицы в рекомендуемом значении, то она все равно будет иметь минимально возможную ширину. Если значение атрибута width не задано и таблица не помещается в видимой части окна браузера, то браузером будут предприняты меры по уменьшению размера таблицы.
- height — атрибут, указывающий рекомендуемую высоту таблицы. Задание и использование аналогичны предыдущему атрибуту.
- border — управляет видимостью и толщиной рамки вокруг таблицы и видимостью рамки вокруг каждой ячейки. В контексте использования атрибута
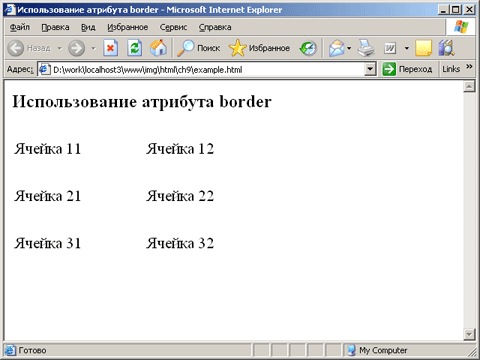
borderзадание элементаtableможет быть в трех вариантах:<table>— атрибутborderне задан. В этом случае никакие рамки не прорисовываются. На экране отображается только содержащаяся в ячейках информация в отформатированном виде (рис.9.3):

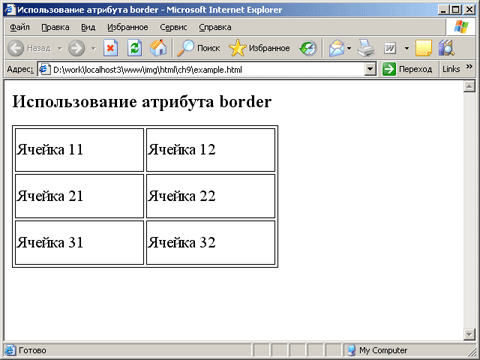
Рис. 9.3 Использование атрибута border. <table border>— атрибутborderзадан, но не задано его значение. В этом случае отображаются рамки вокруг ячеек толщиной в 1 пиксел (эта величина изменению не подлежит) и рамка вокруг таблицы толщиной в 1 пиксел, установленной по умолчанию (рис.9.4):

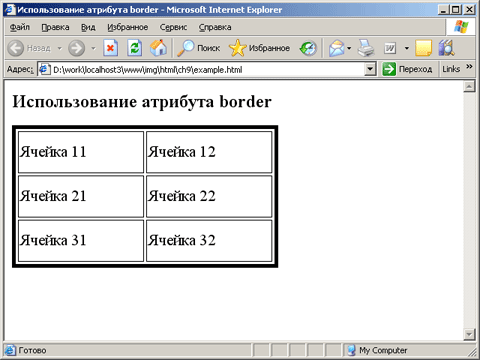
Рис. 9.4 Использование атрибута border. <table border=pixels>— атрибутborderзадан и задано его значение в пикселах. В этом случае рамка вокруг таблицы отображается толщиной, указанной в значении, а рамки вокруг ячеек по-прежнему отображаются толщиной в 1 пиксел (рис.9.5):

Рис. 9.5 Использование атрибута border (border=4).
Записи <table> и <table border=0> идентичны по своему действию.
- cellspacing — указывает расстояние в пикселах между смежными ячейками (а точнее между их рамками) как по горизонтали, так и по вертикали. Значение данного атрибута по умолчанию принято равным 2 пикселам. При этом соседние ячейки будут разделены двумя границами (у каждой своя) между которыми и будут эти 2 пиксела. Отсюда следует, что, чтобы соседние ячейки имели одну общую границу, надо указать
cellspacing=0. Рассмотрим его действие на примерах, показанных на следующих рисунках:

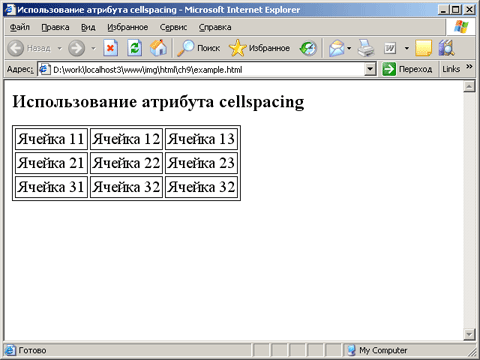
Рис. 9.6 Вид таблицы по умолчанию. 
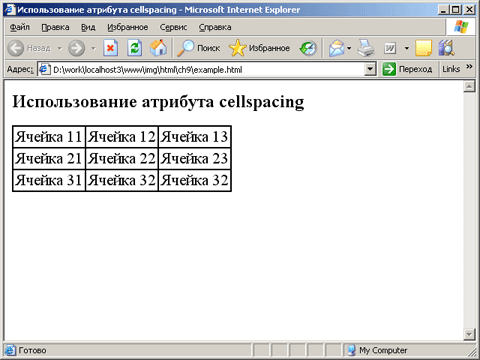
Рис. 9.7 Вид таблицы, для которой указано cellspacing=0. 
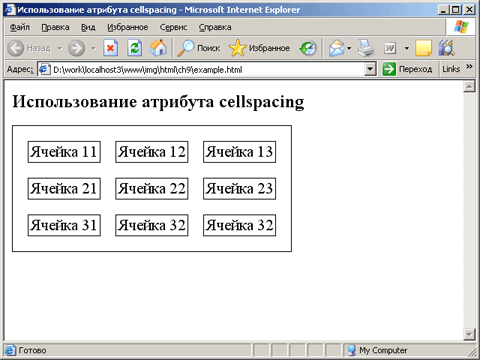
Рис. 9.8 Вид таблицы, для которой указано cellspacing=20. - cellpadding — указывает размер отступа (по горизонтали и по вертикали) в пикселах между рамкой и содержимым ячейки. По умолчанию принят отступ в 1 пиксел. Если задать
cellpadding=0, то содержимое некоторых ячеек будет соприкасаться с рамкой. Рассмотрим его действие на примерах:

Рис. 9.9 Вид таблицы по умолчанию. 
Рис. 9.10 Вид таблицы, для которой указано cellpadding=5. 
Рис. 9.11 Вид таблицы, для которой указано cellpadding=15.
Наименьшая по размерам таблица имеет следующие атрибуты: <table border=0 cellspacing=0 cellpadding=0>. Только в этом случае содержимое ячеек будет расположено вплотную друг к другу. Обычно такие таблицы применяются для изображения большой картинки (фотографии), предварительно разбитой на куски, каждый из которых загружается в отдельной ячейке таблицы.
- bordercolor — этот атрибут определяет цвет рамок в таблице. В качестве его значений используются ключевые слова цветов, а также их RGB-коды.
- bgcolor — задает цвет фона на всем пространстве, занимаемом таблицей: на содержимом ячеек и на свободном пространстве между ними.
Элемент названия таблицы caption.
С помощью элемента caption можно задать название таблицы. При этом строка названия принадлежит таблице и при обтекании таблицы текстом обтекается вместе с ней. Одна таблица может иметь только одно название.
Начальный и конечный теги элемента caption являются обязательными. Все атрибуты являются необязательными:
- align — необязательный и нежелательный атрибут, указывающий месторасположение названия таблицы. Может принимать следующие значения:
- tор — название выводится сверху таблицы, выровненное по центру таблицы. Это значение принято по умолчанию.
- bottom — название выводится снизу таблицы, выровненное по центру таблицы.
- left — название выводится слева от таблицы.
- right — название выводится справы от таблицы.
- id, class — идентификаторы в пределах документа;
- lang, dir — информация о языке и направленности текста;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента);
- style — встроенная информация о стиле;
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Задание элемента caption может производиться только непосредственно после открывающего тега элемента table.
Пример.
<head> <title>Пример задания таблицы с названием</title> </head> <body> <h2 align=center> Примеp использования таблицы с названием </h2> ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... <table align=left cellspasing=0 cellpadding=5 border bgcolor=lightgrey> <caption align=right> <strong><em>Название таблицы</em></strong> </caption> <tr> <th> Ячейка 11 </th> <th> Ячейка 12 </th> <th> Ячейка 13 </th> </tr> <tr> <td> Ячейка 21 </td> <td> Ячейка 22 </td> <td> Ячейка 23 </td> </tr> <tr> <td> Ячейка 31 </td> <td> Ячейка 32 </td> <td> Ячейка 33 </td> </tr> </table> ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... <br clear=all> С этого места текст документа больше не обтекает таблицу ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... ...текст документа... </body> </html>
В окне браузера это выглядит, как показано на рис:
Примечание.
Браузер MS Internet Explorer некорректно интерпретирует атрибут align в значении left и right:
left — выравнивает заголовок по левому краю таблицы;
right — выравнивает заголовок по правому краю таблицы.
Браузер MS Internet Explorer допускает также использование атрибута valign, который предназначен для размещения заголовка до таблицы или после нее:
bottom — заголовок размещается под таблицей;
top — заголовок размещается перед таблицей.
Атрибут valign может быть полезен, например, при необходимости отобразить название таблицы под ней и выровненное по левому краю. Двойное использование атрибута align запрещено, и в этом случае на помощь приходит атрибут valign:
<caption align=left valign=bottom>
Название таблицы, отображаемое под таблицей и
выровненное по левому краю
</caption>
Элемент задания строки <tr>.
Содержимым элемента tr является строка таблицы, а точнее, ячейки, расположенные в одной строке. Количество строк в таблице определяется количеством элементов tr.
Начальный тег обязателен, конечный тег можно опустить.
Атрибуты (все необязательные):
- align, char, charoff, valign — атрибуты выравнивания. Их описание и применение приведены в разделе «Дополнительные возможности форматирования таблицы. Выравнивание внутри ячеек».
- bgcolor — атрибут, задающий цвет фона ячеек, содержащей его строки.
- id, class — идентификаторы в пределах документа;
- lang, dir — информация о языке и направленности текста;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое документа);
- style — встроенная информация о стиле;
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Элементы ячеек <th> и <td>.
Элементы th и td определяют ячейки таблицы. Содержимым этих элементов является информация, содержащаяся в отдельной ячейке. У обоих элементов начальный тег обязателен, конечный тег можно опустить.
Элементы th и td имеют следующие необязательные атрибуты:
- headers — атрибут, значением которого является список имен (id) ячеек, выступающих в роли заголовка (описания) для содержащей его ячейки. Этот атрибут обычно находит свое примение при невизуальном представлении таблицы. Например, при использовании синтезаторов речи перед произнесением информации из ячейки будет произнесен поясняющий заголовок. Если список и мен (id) состоит из нескольких имен, то они разделяются между собой пробелами.
- scope — задает область таблицы, для которой информация из данной ячейки является заголовочной (описанием). Принимает одно из следующих значений:
- row — говорит о том, что информация из данной ячейки является заголовком (описанием) для всех последующих ячеек строки.
- col — говорит о том, что информация из данной ячейки является заголовком (описанием) для всех последующих ячеек столбца, содержащего данную ячейку.
- rowgroup — говорит о том, что информация из данной ячейки является заголовком (описанием) для всех последующих строк таблицы.
- colgroup — говорит о том, что информация из данной ячейки является заголовком (описанием) для всех последующих столбцов таблицы.
- rowspan — атрибут, отвечающий за объединение соседних строк в рамках одного столбца (т.е. соседних ячеек в столбце). В качестве своего значения принимает натуральные числа. По умолчанию установлен в значении, равном единице.
- colspan — атрибут, отвечающий за объединение соседних столбцов в рамках одной строки (т.е. соседних ячеек в строке). В качестве своего значения принимает натуральные числа. По умолчанию установлен в значении, равном единице.
- width — нежелательный атрибут, указывающий браузеру рекомендуемую ширину ячейки в пикселах.
- height — нежелательный атрибут, указывающий браузеру рекомендуемую высоту ячейки в пикселах.
- align, char, charoff, valign — атрибуты выравнивания. Их описание и применение приведены далее в разделе «Дополнительные возможности форматирования таблицы. Выравнивание внутри ячеек».
- bgcolor — атрибут, задающий цвет фона внутри ячейки. Указывается название цвета, или соответствующее ему значение в RGB-формате.
- id, class — идентификаторы в пределах документа;
- lang, dir — информация о языке и направленности текста;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента);
- style — встроенная информация о стиле;
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Пример.
<html> <head> <title>Пример таблицы</title> </head> <body> <h2 align=center>Примep таблицы</h2> <table align=left cellspacing=0 cellpadding=5 border bordercolor=black bgcolor=white> <caption align=right> <strong><em>Название таблицы</em></strong> </caption> <tr bgcolor=darkgray> <th scope=col nowrap> Ячейка заголовка 11 </th> <th scope=col nowrap> Ячейка заголовка 12 </th> <th id=colomn__name nowrap> Ячейка заголовка 13 </th> </tr> <tr> <td> Ячейка с данными 21 </td> <td> Ячейка с данными 22 </td> <td headers=colomn_name> Ячейка с данными 23 </td> </tr> <tr> <td> Ячейка с данными 31 </td> <td> Ячейка с данными 32 </td> <td headers=colomn_name> Ячейка с данными 33 </td> </tr> </table> </body> </html>
Объединение ячеек в примерах.
Исходная таблица:
<table border=1 cellpadding=5 cellspacing=0 bgcolor=lightgrey> <tr> <td> Ячейка 11 </td> <td> Ячейка 12 </td> <td> Ячейка 13 </td> </tr> <tr> <td> Ячейка 21 </td> <td> Ячейка 22 </td> <td> Ячейка 23 </td> </tr> <tr> <td> Ячейка 31 </td> <td> Ячейка 32 </td> <td> Ячейка 33 </td> </tr> </table> |
|
Объединим две первые ячейки в одну. Для этого надо указать атрибут colspan=2 для первой ячейки и стереть вторую ячейку:
<table border=1 cellpadding=5 cellspacing=0 bgcolor=lightgreyk> <tr> <td colspan=2> Ячейка 11+12 </td> <td> Ячейка 13 </td> </tr> <tr> <td> Ячейка 21 </td> <td> Ячейка 22 </td> <td> Ячейка 23 </td> </tr> <tr> <td> Ячейка 31 </td> <td> Ячейка 32 </td> <td> Ячейка 33 </td> </tr> </table> |
|
|||||||||
При объединении ячеек в строке все последующие ячейки сдвигаются вправо. Поэтому, если в рассматриваемой таблице не убрать вторую ячейку, то таблица примет следующий вид:
<table border=1 cellpadding=5 cellspacing=0 bgcolor=lightgrey> <tr> <td colspan=2> Ячейка 11+12 </td> <td> Ячейка 12 </td> <td> Ячейка 13 </td> </tr> <tr> <td> Ячейка 21 </td> <td> Ячейка 22 </td> <td> Ячейка 23 </td> </tr> <tr> <td> Ячейка 31 </td> <td> Ячейка 32 </td> <td> Ячейка 33 </td> </tr> </table> |
|
||||||||||
Аналогичная ситуация с объединением соседних ячеек одного столбца:
<table border=1 cellpadding=5 cellspacing=0 bgcolor=lightgrey> <tr> <td> Ячейка 11 </td> <td> Ячейка 12 </td> <td> Ячейка 13 </td> </tr> <tr> <td> Ячейка 21 </td> <td rowspan=2> Ячейка 22+32 </td> <td> Ячейка 23 </td> </tr> <tr> <td> Ячейка 31 </td> <td> Ячейка 33 </td> </tr> </table> |
|
Допускается одновременное объединение в одну ячейку соседних ячеек и столбца и строки:
<table border=1 cellpadding=5 cellspacing=0 bgcolor=lightgrey> <tr> <td> Ячейка 11 </td> <td> Ячейка 12 </td> <td> Ячейка 13 </td> </tr> <tr> <td colspan=2 rowspan=2> Ячейка 21+22+31+32 </td> <td> Ячейка 23 </td> </tr> <tr> <td> Ячейка 33 </td> </tr> </table> |
|
|||||||
Вложенные таблицы.
В содержимом элементов th и td можно использовать практически любой HTML-элемент, в том числе и элемент table. В HTML допускается вложение одной таблицы в другую. Обычно этот прием используется, когда одна таблица с неотображаемыми границами (родительская) служит для форматирования HTML-документа, а другая (или другие) непосредственно служит для построения видимой таблички в документе.
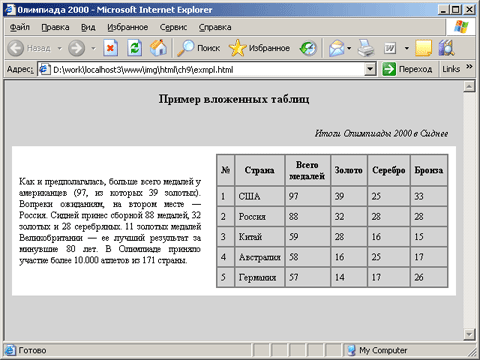
Рассмотрим это на примере:
<html> <head> <title>0лимпиада 2000</title> </head> <body bgcolor=lightgrey> <h2 align=center>Пример вложенных таблиц</h2>
</td> </tr> </table>
</body> </html>
 |
|
| Рис. 9.14 | Вложенные таблицы. |
Дополнительные возможности форматирования таблицы.
Выравнивание внутри ячеек.
Язык HTML позволяет использовать дополнительные критерии горизонтального и вертикального выравнивания содержащейся в ячейке информации. Для этого используются дополнительные значения атрибутов align и valign.
Атрибут горизонтального выравнивания align может принимать следующие значения:
- left — задает выравнивание по левому краю (используется по умолчанию);
- right — задает выравнивание по правому краю;
- center — задает выравнивание по центру;
- justify — задает выравнивание по ширине;
Возможные значения атрибута valign, ответственного за вертикальное выравнивание:
- tор — содержимое ячейки выравнивается по верхнему краю;
- bottom — содержимое ячейки выравнивается по нижнему краю;
- middle — содержимое ячейки центрируется по вертикали (используется по умолчанию);
- baseline — информация всех ячеек одной строки располагается так, чтобы первые строки содержимого во всех ячейках располагались на одной линии. Если этот атрибут задан для одной ячейки строки, то он все равно распространяется на всю строку.
Границы и сетка таблицы.
За прорисовку рамки вокруг таблицы ответственен атрибут frame элемента table, а за внешний вид сетки внутри таблицы — атрибут rules того же элемента.
Атрибут frame может принимать следующие значения:
- box или border — рамка прорисовывается вокруг всей таблицы;
- void — рамка вокруг таблицы не прорисовывается;
- above — рамка прорисовывается только по верхней границе таблицы;
- below — рамка прорисовывается только по нижней границе таблицы;
- hsides — рамка прорисовывается и по верхней и по нижней границам таблицы;
- lhs — рамка прорисовывается только по левой границе таблицы;
- rks — рамка прорисовывается только по правой границе таблицы;
- vsides — рамка прорисовывается и по правой и по левой границам таблицы.
Для атрибута rules допустимы следующие значения:
- all — прорисовываются все внутренние линии таблицы;
- none — сетка внутри таблицы не отображается полностью;
- rows — прорисовываются линии сетки, разделяющие строки таблицы;
- cols — прорисовываются линии сетки, разделяющие столбцы таблицы;
- groups — прорисовываются линии сетки, разделяющие группы.
Использование атрибутов frames и rules можно наблюдать на нижеприведенном примере:
<html>
<head>
<title>Пример таблицы </title>
</head>
<body>
<center>
<h2>Пример таблицы</h2>
<table bgcolor=lightgrey frame=box rules=groups
cellspacing=0 cellpadding=5 bordercolor=black>
<caption align=right>
<strong><em>Название таблицы</em></strong>
</caption>
<colgroup>
<thead>
<tr>
<td></td>
<th> Ячейка 01 </th>
<th> Ячейка 02 </th>
<th> Ячейка 03 </th>
</tr>
</thead>
<tr>
<th> Ячейка 10 </th><td> Ячейка 11 </td>
<td> Ячейка 12 </td><td> Ячейка 13 </td>
</tr>
<tr>
<th> Ячейка 20 </th><td> Ячейка 21 </td>
<td> Ячейка 22 </td><td> Ячейка 23 </td>
</tr>
<tr>
<th> Ячейка 30 </th><td> Ячейка 31 </td>
<td> Ячейка 32 </td><td> Ячейка 33 </td>
</tr>
<tr>
<th> Ячейка 40 </th><td> Ячейка 41 </td>
<td> Ячейка 42 </td><td> Ячейка 43 </td>
</tr>
<tr>
<th> Ячейка 50 </th><td> Ячейка 51 </td>
<td> Ячейка 52 </td><td> Ячейка 53 </td>
</tr>
<tr>
<th> Ячейка 60 </th><td> Ячейка 61 </td>
<td> Ячейка 62 </td><td> Ячейка 63 </td>
</tr>
<tr>
<th> Ячейка 70 </th><td> Ячейка 71 </td>
<td> Ячейка 72 </td><td> Ячейка 73 </td>
</tr>
<tr>
<th> Ячейка 80 </th><td> Ячейка 81 </td>
<td> Ячейка 82 </td><td> Ячейка 83 </td>
</tr>
<tr>
<th> Ячейка 90 </th><td> Ячейка 91 </td>
<td> Ячейка 92 </td><td> Ячейка 93 </td>
</tr>
</table>
</body>
</html>
</body>
</html>
| Ячейка 01 | Ячейка 02 | Ячейка 03 | |
|---|---|---|---|
| Ячейка 10 | Ячейка 11 | Ячейка 12 | Ячейка 13 |
| Ячейка 20 | Ячейка 21 | Ячейка 22 | Ячейка 23 |
| Ячейка 30 | Ячейка 31 | Ячейка 32 | Ячейка 33 |
| Ячейка 40 | Ячейка 41 | Ячейка 42 | Ячейка 43 |
| Ячейка 50 | Ячейка 51 | Ячейка 52 | Ячейка 53 |
| Ячейка 60 | Ячейка 61 | Ячейка 62 | Ячейка 63 |
| Ячейка 70 | Ячейка 71 | Ячейка 72 | Ячейка 73 |
| Ячейка 80 | Ячейка 81 | Ячейка 82 | Ячейка 83 |
| Ячейка 90 | Ячейка 91 | Ячейка 92 | Ячейка 93 |




