Основу «Всемирной паутины» WWW составляют Web-узлы — компьютеры, на которых выполняется специальная праграмма Web-сервер, ожидающая запроса со стороны клиента на выдачу документа. Документы сохраняются на Web-узле, как правило, в формате HTML. Клиентом Web-сервера является программа-браузер, выполняющаяся на удаленном компьютере, которая осуществляет запрос к Web-серверу, принимает запрошенный документ и отображает его на экране.
Аббревиатура CGI (Common Gateway Interface) обозначает часть Web-сервера, которая может взаимодействовать с другими программами, выполняющимися на этом же Web-узле, и в этом смысле является шлюзом (gateway — шлюз) для передачи данных, полученных от клиента, программам обработки, таким как СУБД, электронные таблицы, и др. CGI включает общую среду (набор переменных) и протоколы для взаимодействия с этими программами.
Общая схема работы CGI состоит из следующих элементов.
- Получение Web-сервером информации от клиента-браузера. Для передачи данных Web-серверу в языке HTML имеется средство, называемое форма. Форма задается в HTML-документе при помощи элемента
<form>...</form>и состоит из набора полей ввода, отображаемых браузером в виде графических элементов управления: селекторных кнопок, опций, строк ввода, управляющих кнопок и т.д. (рис. 10.1). - Анализ и обработка полученной информации. Данные, извлеченные из HTML-формы, передаются для обработки CGI-программе. Они не всегда могут быть обработаны CGI-программой самостоятельно. Например, они могут содержать запрос к некоторой базе данных, которую CGI-программа «читать» не умеет. В этом случае программа на основании полученной информации формирует запрос к компетентной программе, выполняющейся на том же компьютере. CGI-программа может быть написана на любом языке программирования, имеющем средства обмена данными между программами. В среде UNIX для этой цели наиболее часто используется язык Perl. Программа на языке Perl представляет собой последовательность операторов, которые интерпретатор языка выполняет при каждом запуске без преобразования исходного текста программы в выполняемый двоичный код. По этой причине CGI-программы называют также CGI-сценариями или CGI-скриптами.
- Создание нового HTML-документа и пересылка его браузеру. После обработки полученной информации CGI-программа создает динамический или, как говорят, виртуальный HTML-документ, или формирует ссылку на уже существующий документ и передает результат браузеру.
Итак, формы в HTML-документах используются для пересылки данных серверу от удаленного пользователя. Таким образом организуется простейший диалог клиент-сервер, например: on-line регистрация пользователя на сервере (заполнение анкеты), внесение записи в гостевую книгу, реализация покупательской корзины в on-line магазине.
Форма в HTML-документе задается элементом-контейнером form, в котором задаются все управляющие элементы. Если управляющие элементы указаны вне содержимого элемента form, то они не создают форму, а используются для построения пользовательского интерфейса на Web-странице. То есть служат для привнесения в нее различных кнопок, полей ввода, обработка которых производится в рамках самого HTML-документа с помощью включенных в него клиентских скриптов. Управляющие элементы могут вообще никак не обрабатываться. Например, управляющий элемент textarea часто используется для создания окна с полосой прокрутки внутри документа для вывода большого текста, который играет второстепенную роль.
Имена управляющим элементам присваиваются через их атрибут name. Каждый управляющий элемент имеет начальное, используемое по умолчанию, значение и конечное значение. Значениями управляющих элементов являются символьные строки. При этом начальные значения управляющих элементов никогда не меняются и хранятся в памяти компьютера. Это позволяет сбросить все значения, установленные пользователем. В результате такого сброса все управляющие элементы будут восстановлены в своих первоначальных значениях.
В HTML определены следующие типы управляющих элементов:
- кнопки — задаются с помощью элементов
buttonиinput. Различают:- кнопки отправки — при нажатии на них осуществляют отправку формы серверу;
- кнопки сброса — при нажатии устанавливают управляющие элементы в первоначальные значения;
- прочие кнопки — кнопки, для которых не указано действие, выполняемое по умолчанию при их нажатии.
- радиокнопки (кнопки с зависимой фиксацией —) задаются элементом
inputи представляют собой переключатели «вкл/выкл». Если несколько радиокнопок заданы управляющими элементами с одинаковыми именами, то они являются взаимоисключающими. Это значит, что если одна из них ставится в положение «вкл», то все остальные автоматически в положение «выкл». - флажки — задаются элементом input и представляют собой переключатели «вкл/выкл», но в отличие от радиокнопок, «включенные» флажки могут иметь одинаковые имена. Имена задаются атрибутом
name. - меню — реализуется с помощью элементов
select,optgroupиoption. Меню предоставляют пользователю список возможных вариантов выбора. - ввод текста — задается элементом
input, если вводится одна строка, и элементомtextarea— если несколько строк. В обоих случаях введенный текст становится текущим значением управляющего элемента. - выбор файлов — позволяет вместе с формой отправлять выбранные файлы, реализуется элементом
input. - скрытые управляющие элементы — создаются управляющим элементом
input.
10.2. Элемент form.
В HTML для задания формы используется элемент <form>...</form>. Документ может содержать несколько форм, но они не могут быть вложены одна в другую.
Атрибуты:
- action — единственный обязательный атрибут. В качестве его значения задается URL-адрес запрашиваемой CGI-программы, которая будет обрабатывать данные, содержащиеся в форме. Допустимо использовать запись
mаilto:URL, благодаря которой форма будет послана по электронной почте. Если атрибутactionвсе-таки не указан, то содержимое формы будет отослано на URL-адрес, с которого загружалась данная Web-страница. - method — определяет метод HTTP, используемый для пересылки данных формы от браузера к серверу. Атрибут
methodможет принимать два значения:- GET — при использовании HTTP-метода GET данные формы пересылаются в первой строке HTTP-заголовка. Метод GET используется по умолчанию.
- POST — при использовании HTTP-метода POST набор данных формы пересылается серверу в тексте HTTP-сообщения.
- enctype — указывает тип содержимого формы, используемый для определения формата кодирования при ее пересылке. В html определены два возможных значения для атрибута enctype:
application/x-www-form-urlencoded(используется по умолчанию), иmultipart/form-data. - id, class — идентификаторы в пределах документа;
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента);
- style — встроенная информация о стиле.
Атрибут method определяет метод персылки данных, содержащихся в форме, от браузера к Web-серверу. Он может принимать два значения: GET (по умолчанию) и POST.
Примечание:
Взаимодействие между клиентом-браузером и Web-сервером осуществляется по правилам, заданным протоколом HTTP, и состоит из запросов клиента и ответов сервера. Запрос разбивается на три части. В первой строке содержится HTTP-команда, называемая методом, URL-адрес запрашиваемого файла и номер версии протокола HTTP. Вторая часть — заголовок запроса. Третья часть — тело запроса, собственно данные, посылаемые серверу. Метод сообщает серверу о цели запроса. В протоколе HTTP определены несколько методов. Для передачи данных формы в CGI-программу используются два метода: GET и POST.
При использовании метода GET данные формы пересылаются в составе URL-запроса, к которому присоединяются после символа «?» совокупности пар «переменная=значение», разделенных символом «&». В этом случае первая строка запроса может иметь следующий вид:
GET /cgi-bin/cgi-prog.pl?name=Mishel&surname=Matveev&Age=23 HTTP/1.1
После выделения данных из URL сервер присваивает их переменной среды QUERY_STRING, которая может быть использована CGI-программой.
При использовании метода POST данные формы пересылаются Web-серверу в теле запроса, после чего передаются сервером в CGI-программу через стандартный ввод.
Методы GET и POST имеют свои достоинства и недостатки. Метод GET обеспечивает лучшую производительность при пересылке форм, состоящих из небольшого набора коротких полей. При пересылке большого объема данных следует использовать метод POST, так как браузер или сервер могут накладывать ограничения на размер данных, передаваемых в составе URL, и отбрасывать часть данных, выходящую за границу. Метод POST, к тому же, является более надежным при пересылке конфиденциальной информации.
Значением атрибута enctype является медиа-тип, определяющий формат кодирования данных при передаче их от браузера к серверу. Браузер кодурует данные, чтобы исключить их искажение в процессе передачи.
Примечание:
Одним из первых применений Интернета была электронная почта, ориентированная на пересылку текстовых сообщений. Часто возникает необходимость вместе с текстом переслать данные в нетекстовом формате, например, упакованный zip-файл, рисунок в формате GIF, JPEG и т.д. Для того, чтобы пересылать средствами электронной почты такие файлы без искажения, они кодируются в соответствии с некоторым стандартом. Стандарт MIME (Multipurpose Intrnet Mail Extensions, многоцелевые расширения электронной почты для Интернета) определяет набор MIME-типов, соответствующих разлизным типам данных, и правила их пересылке по электронной почте. Для обозначения MIME-типа используется запись вида тип/подтип, где тип определяет общий тип данных, например, text, image, application (типapplication обозначает специфический внутренний формат данных, используемый некоторой программой), а подтип — конкретный формат внутри типа данных, например application/zip, image/gif, text/html. MIME-типы нашли применение в Web, где они называются медиа-типами, для идентификации формата документов, передаваемых по протоколу HTTP. В HTML-форме атрибут enctype определяет медиа-тип, который используется для кодирования и пересылки специального типа данных — содержимого формы.
10.3. Элемент select.
В формах HTML-документа выбор из списка предлагаемых значений может осуществляться двумя способами: либо с использованием радиокнопок и флажков, либо с использованием элемента select. Радиокнопки и флажки применяются для осуществления выбора в том случае, если вариантов немного. Для задания возможности выбора из многовариантного списка значений применяется элемент select. Недостатком элемента select является то, что множественный выбор (выбор сразу нескольких значений) может содержать в себе только рядом расположенные в списке варианты. Флажки позволяют осуществлять множественный выбор среди элементов списка независимо от порядка их следования.
Атрибуты:
- name — присваивает имя содержащему его элементу.
- size — задает число одновременно видимых элементов выбора. Если атрибут
sizeустановлен в значении 1, то список предлагаемых значений выбора изображается в виде ниспадающего меню. В том случае, если значение атрибутаsizeменьше количества элементов списка выбора, при его отображении используется вертикальная полоса прокрутки. - multiple — логический атрибут, указание которого позволяет осуществлять множественный выбор сразу нескольких предлагаемых вариантов. Если этот атрибут отсутствует, то по умолчанию множественный выбор в данном списке значений невозможен.
- disabled — логический атрибут, наличие которого «отключает» данный элемент формы.
Элемент select создает меню, в котором каждый вариант выбора задается элементом option, используемом в содержимом элемента select. Порядок следования элементов option определяет порядок, в котором будут отображены пункты списка выбора.
10.4. Элемент option.
Атрибуты:
- value — указывает значение, которое пересылается серверу, если из списка предлагаемых значений выбран содержащий его элемент. В том случае, если атрибут
valueне задан при отправке формы, качестве результата выбора серверу будет отсылаться содержимое элементаoption. Например, при выборе любого из двух нижеуказанных элементов серверу будет отослано значениеred:<select> <option value="red">зеленый</option> <option>red</option> </select>
- selected — логический атрибут, наличие которого делает содержащий его элемент
optionвыбранным по умолчанию. - disabled — логический атрибут, наличие которого отключает данный элемент.
- id, class — идентификаторы в пределах документа.
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента).
- style — встроенная информация о стиле.
- onfocus, onblur, onchange, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Пример:
<html> <head> <title>Пример задания элемента select</title> </head> <body> <h2 align=center> Пример задания элемента select</h2> .....текст документа.....<br> .....текст документа.....<br> <h3>Выберите город:</h3> <form> <select> <option value="Moscow">Москва</option> <option value="SPb">Санкт-Петербург</option> <option value="Kiev">Киев</option> <option value="Minsk">Минск</option> <option value="another">другой…</option> </select> </form> .....текст документа.....<br> .....текст документа.....<br> </body> </html>
Выше было сказано, что при многовариантном выборе одновременно могут быть выбраны только несколько рядом расположенных элементов выбора. Однако это не совсем так. Выбор элементов размещенных в разных местах списка может осуществляться по умолчанию с помощью многократного использования атрибута selected элемента option.
10.5. Элемент textarea.
Элемент textarea создает управляющий элемент для многострочного ввода текста. На практике он задает внутри формы прямоугольное поле ввода с горизонтальной и вертикальной полосами прокрутки.
Атрибуты:
- name — присваивает имя элементу.
- rows — задает число видимых текстовых строк.
- cols — задает видимую ширину в виде количества символов средней ширины.
- id, class — идентификаторы в пределах документа.
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента).
- style — встроенная информация о стиле.
- disabled — логический атрибут, наличие которого отключает данный элемент.
- onfocus, onblur, onchange, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
По умолчанию элемент textarea формирует поле для ввода, состоящее из четырех строк по 40 символов в каждой. Текстом, используемым по умолчанию, является текст, заданный между начальным и конечным тегами элемента textarea. Чтобы задать фоновое изображение для поля ввода, необходимо использовать следующую запись:
<textarea cols=... rows=... style="background-image:URL(...URL-адрес изображения...)"> .....текст..... .....текст..... </textarea>
Текст, заключенный в содержимом элемента textarea, воспринимается браузерами как отформатированный, то есть отображается точно в таком же виде, в котором он задан.
10.6. Элемент input.
Элемент input позволяет создавать внутри формы поля ввода строки текста, имени файла, пароля и др. Начальный тег при задании элемента inputобязателен, конечный тег запрещен.
Атрибуты:
- name — значением этого атрибута является имя управляющего элемента, образованного данным элементом
input. Указание атрибутаnameявляется обязательным, т.к. без него невозможно будет переслать значение управляющего элемента. - type — обязательный атрибут, определяющий тип управляющего элемента. В html возможны следующие типы управляющих элементов:
- text — создает элемент для ввода строки.
- password — аналогичен значению «text» с той разницей, что вводимый текст будет отображаться в виде ряда звездочек.
- checkbox — создает флажок «вкл\выкл». По умолчанию установлен в положение «выкл». Допускается использование группы из нескольких флажков с одинаковым именем, то есть с одинаковым значением атрибута
name. - radio — создает радиокнопку (кнопку с зависимой фиксацией). Используется в составе группы подобных одноименных элементов, из которых выбран может быть только один.
- submit — создает кнопку отправки. Нажатие на эту кнопку отсылает все содержимое формы на сервер.
- image — создает кнопку отправки в виде графического изображения.
- reset — создает кнопку сброса. Нажатие этой кнопки сбрасывает установленные пользователем значения для всех элементов формы. Они устанавливаются в значении, используемом по умолчанию. Кнопка сброса по умолчанию изображается с надписью Reset (Сброс), которую можно изменить при помощи атрибута
value. Ввиду того, что значение кнопок сброса никогда не пересылается на сервер, для них не задается атрибутname. - file — создает управляющий элемент выбора файла. Сам выбор файла осуществляется либо путем ввода с клавиатуры имени файла, либо из диалогового окна, открываемого кнопкой Browse (Обзор), которая всегда располагается рядом с полем ввода имени файла. Выбранный таким образом файл присоединяется к содержимому формы и передается вместе с ней на сервер. Для передачи присоединенных файлов необходимо при задании формы указать атрибуты
enctype="multipart/form-data"иmethod=post. В противном случае серверу будет пересылаться не файл, а только его имя. - hidden — создает скрытый элемент, не отображаемый браузером. Содержащаяся в поле неотображаемого управляющего элемента информация пересылается серверу при отправке формы и не может быть изменена ни пользователем, ни браузером.
- size — задает начальную ширину управляющего элемента. Значение указывается в пикселах, за исключением элементов типа
textиpassword. Для них атрибутsizeзадает количество символов в строке. - align — выравнивание.
- disabled — логический атрибут, наличие которого отключает данный элемент.
- id, class — идентификаторы в пределах документа.
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента).
- style — встроенная информация о стиле.
- alt — в качестве значения этого атрибута указывается краткая поясняющая информация для данного управляющего элемента.
- usemap — используется для подключения клиентской навигационной карты. В качестве значения указывается имя этой карты.
- onfocus, onblur, onchange, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
10.6.1. Элемент input type=»text».
Атрибуты элемента input, используемые для управляющего элемента типа text (>type="text"):
- maxlength = n — задает максимальное количество символов в строке, допустимое в поле ввода. По умолчанию число символов не ограничено.
- size = n — указывает браузеру количество отображаемых символов в строке ввода (ширину поля ввода в количестве символов).
- value = text — задает начальное значение текстового поля, используемое по умолчанию.
Пример:
<html> <head> <title>Пример использования элемента input типа text</title> </head> <body bgcolor=white> <h2 align=center>Пример простейшей анкеты</h2> <form> Введите Ваше имя <input type=text name="name"><br> <hr> Введите Вашу фамилию <input type=text name="surname" size=15><br> <hr> Введите Ваш адрес электронной почты <input type=text name="Email" size=20><br> <hr> Введите номер Вашего телефона <input type=text name="Phone" size=10 maxlenght=13><br> <hr> Введите телефонный код города в котором Вы живете <input type=text name="city_code"><br> </form> </body> </html>
10.6.2. Элемент input type=»password».
Элементу input, задающему управляющий элемент для ввода пароля (type="password"), могут быть указаны такие же атрибуты, что и элементу inputтипа text. А именно: size, maxlenght, value.
Пример:
<html> <head> <title>Пример использования элемента input типа password</title> </head> <body bgcolor=white> <h2 align=center>Пример аутентификации</h2> <hr size=20 color=lightgrey> <form action="www.hthy.net/cgi/autocgi.pl"> <h3>Введите параметры доступа</h3> Введите имя пользователя i<nput type=text value="Mapk"><br> Введите пароль <input type=password size=8 maxlenght=8><br> <i>Примечание: длина пароля не должна превышать восемь символов</i> <hr size=20 color=lightgrey> </form> </body> </html>
10.6.3. Элемент input type=»checkbox».
Атрибуты элемента input, используемые для управляющего элемента типа checkbox (type="checkbox"):
- value = text — обязательный атрибут для флажков. Содержит текстовую строку, которая будет послана серверу, если при заполнении формы данный флажок будет установлен в положение «вкл.». Если флажок в заполненной форме будет установлен в положение «выкл.», то при пересылке формы серверу текстовая строка
valueпересылаться не будет.
Если в форме присутствует несколько флажков с одинаковым именем, то пересылаемым значением будет строка разделенных запятыми значений атрибутовvalueодноименных флажков, установленных в положение «вкл.». - checked — необязательный атрибут, задание которого устанавливает флажок по умолчанию в положение «вкл.». Если он не указан, то флажок по умолчанию установлен в положение «выкл.».
Пример:
<html> <head> <title>Пример использования элемента input типа checkbox</title> </head> <body bgcolor=white> <h3 align=center> Укажите, произведения каких русских писателей Вы читали: </h3> <form> <input type=checkbox name="russian_writer" value="Pushkin" checked> А.С.Пушкин <br> <input type=checkbox name="russian_writer" value="Lermontov" checked> М.Ю.Лермонтов <br> <input type=checkbox name="russian_writer" value="Tolstoj"> Л.Н.Толстой <br> <input type=checkbox name="russian_writer" value="Gogol"> Н.В.Гоголь <br> <input type=checkbox name="russian_writer" value="Nekrasov"> Н.А.Некрасов <br> <h3 align=center> Укажите, произведения каких зарубежных писателей Вы читали: </h3> <input type=checkbox name="foreign_writer" value="Tomas_Mann"> Томас Манн <br> <input type=checkbox name="foreign_writer" value="Dickens"> Чарльз Диккенс <br> <input type=checkbox name="foreign_writer" value="Show"> Бернард Шоу <br> <input type=checkbox name="foreign_writer" value="Kipling" checked > Редьярд Киплинг <br> <input type=checkbox name="foreign_writer" value="Twen" checked > Марк Твен </form> </body> </html>
В данном примере, хотя целые группы элементов имеют одинаковые имена, под этими именами будут пересылаться значения всех выбранных элементов, разделенные запятыми. Например:
Russian_writer = Pushkin, Lermontov, Tolstoj
10.6.4. Элемент input type=»radio».
Атрибуты элемента input, используемые для радиокнопок (type="radio"):
- value = text — обязательный атрибут, значение которого передается серверу, если при заполнении формы данная радиокнопка будет установлена в положение «вкл.». Все радиокнопки должны иметь одинаковое значение атрибута
name. - checked — необязательный атрибут, задание которого устанавливает радоикнопку по умолчанию в положение «вкл.». Если он не указан, то радиокнопка по умолчанию установлена в положение «выкл.».
Если флажки позволяют осуществить «включение» сразу нескольких одноименных управляющих элементов, то радиокнопки, наоборот, исключают эту возможность.
Пример:
<html> <head> <title>Пример использования элемента input типа radio</title> </head> <body bgcolor=white> <h3 align=center> Выберите из списка своего наиболее любимого русского писателя </h3> <form> <input type=radio name="russian_writer" value="Pushkin" checked> А.С.Пушкин <br> <input type=radio name="russian_writer" value="Lermontov"> М.Ю.Лермонтов <br> <input type=radio name="russian_writer" value="Tolstoj"> Л.Н.Толстой <br> <input type=radio name="russian_writer" value="Gogol"> Н.В.Гоголь <br> <input type=radio name="russian_writer" value="Nekrasov"> Н.А.Некрасов <br> <h3 align=center> Выберите из списка своего наиболее любимого зарубежного писателя </h3> <input type=radio name="foreign_writer" value="Tomas_Mann"> Томас Манн <br> <input type=radio name="foreign_writer" value="Dickens"> Чарльз Диккенс <br> <input type=radio name="foreign_writer" value="Show"> Бернард Шоу <br> <input type=radio name="foreign_writer" value="Kipling"> Редьярд Киплинг <br> <input type=radio name="foreign_writer" value="Twen" > Марк Твен </form> </body> </html>
В данном примере может быть выбран только один русский писатель и только один иностранный. Кстати, что касается иностранных писателей, то среди них может быть не выбран ни один писатель, так как ни один из них не установлен по умолчанию. И если теперь вообще не трогать иностранных писателей, то при отправке ни одно из их имен не будет послано.
10.6.5. Элемент input type=»submit».
Атрибуты элемента input, используемые для кнопок отправки (type="submit"):
- value = text — указывает пользовательское название кнопки отправки. Данный атрибут позволяет изменить надпись на кнопке.
Чтобы форма могла быть отправлена на сервер для нее необходимо задать форму отправки. То есть, чтобы все формы, заданные в вышеуказанных примерах, могли быть отправлены на сервер и там обработаны, необходимо задать для них кнопку отправки. Иначе они являются просто предметом интерфейса и элемент form в таком случае можно не использовать.
Пример:
<html> <head> <title>Пример использования элемента input типа text</title> </head> <body bgcolor=white> <h2 align=center>Пример аутентификации</h2> <hr size=20 color=lightgrey> <form action="www.hthy.net/cgi/autocgi.pl"> <h3>Введите параметры доступа</h3> Введите имя пользователя <input type=text value="Mapk"><br> Введите пароль <input type=password size=8 maxlenght=8><br> <em>Примечание: длина пароля не должна превышать восемь символов</em> <hr size=20 color=lightgrey> <input type=submit> <input type=submit value="Отправить"> </form> </body> </html>
10.6.6. Элемент input type=»image».
Атрибуты элемента input, используемые для кнопок отправки в виде графического изображения:
- src — указывает URL-адрес изображения
- align — задает тип выравнивания изображения.
В качестве значения такой кнопки будут отосланы координаты указателя мыши при ее нажатии: name.x=n&name.y=m Отправка координат, как и в случае с простой кнопкой передачи, будет производиться, только если задано имя управляющего элемента.
Пример:
<html> <head> <title>Пример формы</title> </head> <body bgcolor="white"> <h2 align=center>Анкета</h2> <form action="www.hthy.net/cgi/anceta.pl"> Введите Ваше имя <input type="text" name="name"><br> <hr> Введите Вашу фамилию <input type="text" name="surname" size=15><br> <hr> Введите Ваш адрес электронной почты <input type="text" name="email" size=20><br> <hr> Введите номер Вашего телефона <input type="text" name="phone" size=10 maxlenght=13><br> <hr> Введите телефонный код города в котором Вы живете <input type="text" name="city_code" value="095" size=4><br> <input type="image" src="mysubmit.gif" alt="Отправить форму"> </form> </body> </html>
10.6.7. Элемент input type=»reset».
Аналогично кнопке отправки создается кнопка сброса (type="reset"). При нажатии на эту к нопку все управляющие элементы содержащей ее формы восстанавливаются в своем первоначальном значении (значении по умолчанию).
Пример:
<html> <head> <title>Пример задания кнопок сброса</title> </head> <body bgcolor=white> <h2 align=center> Пример задания кнопок сброса </h2> <hr size=20 color=lightgrey> <input type=reset> - кнопка сброса со стандартной надписью <br><br> <input type=reset value="Очистить форму"> - кнопка сброса с измененной надписью <hr size=20 color="lightgrey"> </body> </html>
10.6.8. Элемент input type=»file».
Теперь рассмотрим на примере использование управляющего элемента выбора файла (type="file"):
Пример:
<html> <head> <title>Пример управляющего элемента выбора файла</title> </head> <body bgcolor=white> <h2 align=center> Пример управляющего элемента выбора файла </h2> <h2 align=left>Выберите файл</h2> <form action="www/ewyye.spb.ru/cgi-bin/fyu.pl" enctype="multipart/form-data" method=post> <hr size=20 color=lightgrey> <input type=file name="app_file"> <hr size=20 color=lightgrey> <input type=submit> <input type=reset> </body> </html>
Как и во всех предыдущих случаях, имя файла, используемое по умолчанию, можно задать через атрибут value.
10.7. Элемент button.
Элемент button создает кнопки, аналогично кнопкам сброса и отправки, определяемые элементом input. Отличие кнопок, задаваемых элементом buttonв том, что они могут использоваться для различных целей. Элемент button обычно применяется вместе с атрибутом onclick, в значении которого указывается адрес клиентского сценария, который будет активизироваться при нажатии на кнопку. Преимуществом этих кнопок также являются более богатые возможности их визуального представления. Например, кнопка, задаваемая элементом button, может иметь вид графической кнопки, но может не быть при этом кнопкой отправки, т.е. может принимать значения, отличные от координат курсора.
Атрибуты:
- name — имя данного управляющего элемента.
- value — через этот атрибут задается значение, которое будет передано сценарию после нажатия на кнопку (если при этом задан атрибут
name). - type — указывает тип данной кнопки
button, при этом возможны следующие варианты:- submit — создается кнопка отправки, аналогичная по своей функции кнопке отправки
input. Это значение используется по умолчанию. - reset — создается кнопка сброса, аналогичная по своей функции кнопке сброса
input. - button — создается уникальная пользовательская кнопка, функциональное предназначение которой должен задать сам разработчик. Именно в сочетании с этим типом кнопок
buttonиспользуется атрибут onclick.
- submit — создается кнопка отправки, аналогичная по своей функции кнопке отправки
- disabled — логический атрибут, указание которого делает данную кнопку отключенной.
- usemap — этот атрибут связывает данную кнопку с навигационной картой. В качестве значения атрибута
usemapуказывается имя навигационной карты, с которой связывается данная кнопка. Другими словами, значение атрибутаusemapэлементаbuttonдолжно совпадать с атрибутомnameэлементаmap, между которыми устанавливается связь. - onfocus, onblur, onchange, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Элемент button является контейнером. Все, что задано в содержимом этого элемента, отображается на кнопке, размер которой подгоняется под размер располагаемой на ней информации.
Пример:
<html> <head> <title>Примеры задания элемента button</title> </head> <body bgcolor="white"> <h2 align=center>Примеры задания элемента button</h2> <button></button> - Пример пустой кнопки, определяемой элементом button, в содержимом которого ничего не задано <br><br> <button type=submit>Кнопка отправки</button> <br><br> <button type=submit><img src="mysubmit.gif"></button> - еще одна кнопка отправки <br><br> <button type="button" onclick="mycgiscript.pl"> <em><strong> Уникальная кнопка, определенная разработчиком </strong></em> </button> <br><br> <button type=reset><img src ="myreset.gif"></button> <br><br> <button> <img src ="left.gif"> На поверхности кнопки можно выводить все, что угодно <img src ="right.gif"> </button> </body> </html>
Заслуживает внимания тот факт, что задание графической кнопки сброса (reset) с помощью элемента input не предусмотрено. Это упущение может быть восполнено с помощью элемента button, что и продемонстрировано в вышеприведенном примере: одна из кнопок является графической кнопкой сброса.
10.8. Метки. Элемент label.
При отображении флажков или радиокнопок пользователю представляется круглая или квадратная кнопка без каких-либо пояснений. Можно рядом с кнопкой вывести поясняющий текст, но он и радиокнопка (флажок) воспринимаются браузером как абсолютно обособленные, ничем не связанные элементы. Использование меток позволяет связывать с управляющими элементами дополнительную информацию. В результате события, совершающиеся с метками, интерпретируются браузером как события, происходящие с управляющими элементами, с которыми связаны данные метки.
В случае с флажками, если поясняющий текст является меткой флажка, то нажатие мышки над этим текстом эквивалентно нажатию мышки над самой кнопкой флажка и приведет к его переключению. Если, например, метка связана с кнопкой отправки формы, то щелчок над отображенным содержимым метки приведет к отправке формы на сервер.
Указание начального и конечного тегов элемента label является обязательным.
Атрибуты:
- for — обязательный атрибут, связывающий метку с управляющим элементом. В качестве значения этого атрибута указывается заключенное в кавычки id-имя управляющего элемента, находящегося с меткой в пределах одного документа.
Примечание.
В данном случае у управляющего элемента должно быть задано два имени: атрибут
name, с которым связывается значение управляющего элемента, и атрибутid, служащем для обращения к управляющему элементу. - id, class — идентификаторы в пределах документа.
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента).
- style — встроенная информация о стиле.
- onfocus, onblur, onchange, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Пример:
<html> <head> <title>Примеры использования элемента label</title> </head> <body bgcolor=white> <h2 align=center> Примеры использования меток</h2> <form action="www.erwsd.com/cgi-bin/grdj.pl"> <input type=checkbox name="flag1" id="firstflag"> <label for="firstflag"> Нажатие на этот текст приведет к переключению расположенного слева флажка </label> <br><br> <input type=checkbox name="flag2" value="true"> Нажатие на этот текст ни к чему не приведет <br><br> <input type=text name="name"> <br><br> <label for="myreset"> <strong>Сбросить введенную информацию</strong> </label> <br><br> <input type=radio name="radio" value="coca-cola" id="firstradio" checked> <label for="firstradio"> Установить расположенную слева радиокнопку в положение "вкл." /<label> <br><br> <input type=radio name="radio" value="sprite" id="secondradio"> <label for="secondradio"> Установить расположенную слева радиокнопку в положение "вкл." </label> <br><br> <input type=radio name="radio" value="fanta" id="thirdradio"> <label for="thirdradio"> Установить расположенную слева радиокнопку в положение "вкл." </label> <br><br> <input type=reset id="myreset"> <input type=submit id="mysubmit"> <br><br> <label for="mysubmit"> <strong>Отослать форму</strong> </label> </form> </body> </html>
10.9. Структурирование формы. Элементы legend и fieldset.
Элемент fieldset позволяет разработчику группировать связанные по смыслу метки и управляющие элементы. На экране монитора его использование приводит к тому, что управляющие элементы и связанные с ним метки, расположенные между начальным и конечным тегами элемента fieldset, обводятся рамкой. Этот элемент обычно используется в сочетании с элементом legend.
Элемент legend служит для задания заголовка группе выделенных элементом fieldset управляющих элементов и их меток.
Указание начального и конечного тегов обоих этих элементов является обязательным.
Элемент legend имеет необязательный атрибут align, который позволяет выводить заголовок либо слева (left — используется по умолчанию), либо справа (right) на верхнем сегменте рамки.
Атрибуты элементов legend и fieldset:
- id, class — идентификаторы в пределах документа.
- title — заголовок элемента (выводится браузером в качестве комментария при наведении курсора на содержимое элемента).
- style — встроенная информация о стиле.
- onfocus, onblur, onchange, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup — внутренние события.
Элементы fieldset могут быть вложенными, однако каждый из них может содержать только один заголовок legend.
Пример:
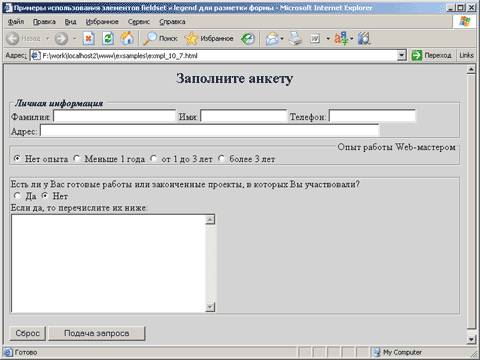
<html> <head> <title> Примеры использования элементов fieldset и legend для разметки формы </title> </head> <body bgcolor=lightgrey> <h2 align=center>Заполните анкету</h2> <form action="www.dsdr.da.ru/cgi-bin/hyh.pl"> <fieldset> <legend><b><i> Личная информация </b></i></legend> Фамилия: <input name="lastname" type=text size="30"> Имя: <input name="firstname" type=text> Телефон: <input name="phone" type=text><br> Адрес: <input name="address" type=text size="90"> </fieldset> <fieldset> <legend align=right>Опыт работы Web-мастером</legend> <input name="experience" type=radio value="none" checked> Нет опыта <input name="experience" type=radio value="lt_1"> Меньше 1 года <input name="experience" type=radio value="1-3"> от 1 до 3 лет <input name="experience" type=radio value="gt_3"> более 3 лет </fieldset> <br> <fieldset> Есть ли у Вас готовые работы или законченные проекты, в которых Вы участвовали? <br> <input name="work" type=radio value="yes"> Да <input name="work" type=radio value="no" checked> Нет <br> Если да, то перечислите их ниже: <br> <textarea name="list" rows="10" cols="40"> </textarea> </fieldset> <br> <input type="reset"> <input type="submit"> </form> </body> </html>
 |
|
| Рис. 10.7 | Пример использования элементов fieldset и legend для разметки формы. |




